部署vue+springboot项目以及nginx配置

在前后端分离架构日益流行的今天,Vue.js 常用于构建高效、交互性强的前端界面,而 Spring Boot 则为后端提供强大的服务支撑。本篇文章将带你一步步完成一个 Vue + Spring Boot 项目 的部署流程,从前端构建、后端打包,到 Nginx 配置与部署优化,全流程覆盖,适合部署到云服务器(如 Linux / CentOS / Ubuntu)上的实战场景。
1
java 打包





123
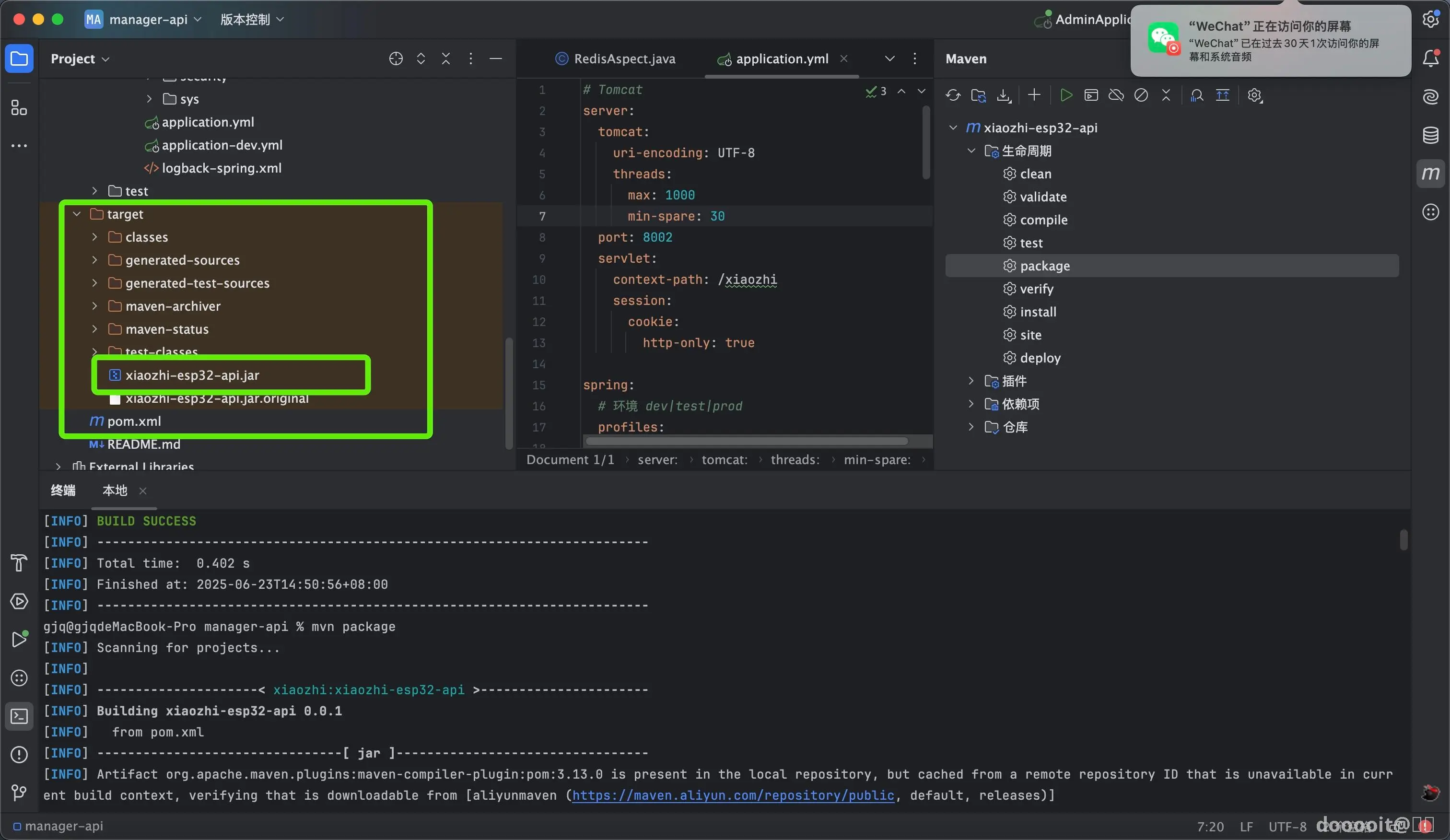
首先清除缓存 idea maven自带清理或者输入maven 命令 mvn clean
然后进行打包 idea maven自带的点击或者 输入maven命令 mvn package
然后如图3所示就是我们的包了
2
vue 打包

如果有 名为dist的文件 可以先删除 然后输入命令 npm run build 其他 pnpm yarn 也是一样的
然后打完包之后就会生成一个dist的文件
3
上传文件

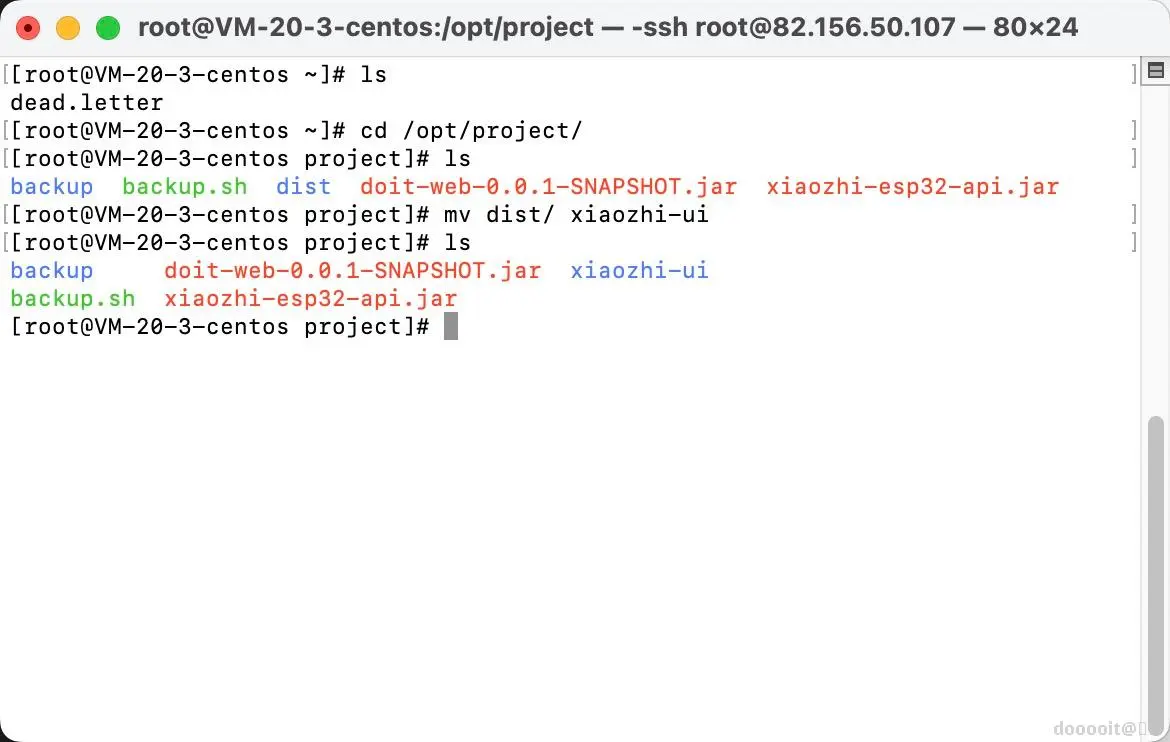
把刚刚打好的jar包和 前端文件传输到项目目录下 我的是/opt/project 然后给dist改个名如图所示
4
运行jar

nohup java -jar xiaozhi-esp32-api.jar >> nohup.log 2>&1 &
输入以上命令运行java 文件
解析 nohup java -jar [jar包名称] >> [日志文件名称] 2>&1 &
输入命令 lsof -i :8002 查看是否启动成功 后面是后端项目的端口号
5
配置nginx

# 以 nobody 用户运行 worker 进程
user nobody;
# 启动 1 个 worker 进程(一般根据 CPU 核心数设置)
worker_processes 1;
# 错误日志路径及级别(可打开以下任一注释启用)
# error_log logs/error.log;
# error_log logs/error.log notice;
# error_log logs/error.log info;
# Nginx 的 PID 文件路径
# pid logs/nginx.pid;
# 全局连接设置
events {
# 每个 worker 进程允许的最大连接数
worker_connections 1024;
}
# HTTP 配置块
http {
# 引入 MIME 类型映射表(决定文件扩展名对应的 Content-Type)
include mime.types;
# 默认 MIME 类型
default_type application/octet-stream;
# 日志格式定义(未启用)
# log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
# 启用访问日志(未启用)
# access_log logs/access.log main;
# 启用高效的文件传输方式(sendfile)
sendfile on;
# TCP 优化设置(未启用)
# tcp_nopush on;
# keepalive 超时时间(秒)
keepalive_timeout 65;
# 启用 gzip 压缩(未启用)
# gzip on;
# 服务器配置
server {
# 监听 80 端口
listen 80;
# 服务器名称,支持主机头匹配
server_name localhost;
# 网站根目录,前端打包产物路径
root /opt/project/xiaozhi-ui;
# 支持 HTML5 History 路由,静态资源回退到 index.html
try_files $uri $uri/ /index.html;
# 默认访问文件
index index.html index.htm;
# 反向代理接口请求:/xiaozhi/ -> http://localhost:8002/xiaozhi/
location /xiaozhi/ {
proxy_pass http://localhost:8002/xiaozhi/;
# 设置客户端真实 IP
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 支持 WebSocket 等协议升级
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# 错误页面:当出现 500、502、503、504 错误时,跳转到 /50x.html
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html; # 此处 html 目录为 nginx 安装路径下的 html 文件夹
}
# 以下为 PHP 转发配置示例(未启用)
# location ~ \.php$ {
# proxy_pass http://127.0.0.1;
# }
# 以下为 FastCGI 方式运行 PHP 的示例(未启用)
# location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
# }
# 禁止访问以 .ht 开头的文件(常用于 Apache 的配置文件)
# location ~ /\.ht {
# deny all;
# }
}
# 以下为示例虚拟主机配置(未启用)
# server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
# }
# 以下为 HTTPS 配置示例(未启用)
# server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
# }
}
以上是nginx配置文件 进行修改后 输入nginx -s reload 进行重启
nginx.conf
3.12KB
6
开放端口

如果防火墙开启啦记得开放端口
查看当前的防火墙区域(zone)
执行命令:
firewall-cmd --get-active-zones
此命令将显示当前激活的防火墙区域及其接口。通常,默认区域是public。
添加开放端口
要永久开放一个端口(以8080端口为例),执行以下命令:
firewall-cmd --zone=public --add-port=8080/tcp --permanent
这里的--zone=public指定了区域为public,--add-port=8080/tcp指定了要添加的端口及其协议(TCP),--permanent表示此更改将永久生效,即使系统重启后也会保持开放状态。
重新加载防火墙规则
修改防火墙规则后,需要重新加载防火墙以使更改生效。执行命令:
firewall-cmd --reload
验证端口是否已开放
可以通过以下命令验证端口是否已成功开放:
firewall-cmd --zone=public --query-port=8080/tcp
如果返回yes,则表示端口已成功开放。
如果用的是云服务器 记得去平台上开放端口 如图所示
 0
0 0
0 0
0 微信
微信  qq空间
qq空间  微博
微博  贴吧
贴吧  复制链接
复制链接  分享
分享 更多相关项目
猜你喜欢
评论/提问(已发布 0 条)
 0
0